Biraz önce www.apple.com adresinden 7 Mart Apple etkinliğine ait 85 dakikalık videoyu izlemeyi bitirdim. Steve Jobs’un ardından yapılan ilk etkinlikti bu. Aylar öncesinden büyük bir hayran kitlesi -ben dahil- bu gün tanıtılacak olan yeni iPad’i bekliyorduk. Bugün sadece yeni iPad sunulmadı, iOS 5.1 yayınlandı ve Apple TV’nin yeni versiyonu açıklandı. Ama asıl olay yeni iPad’di tabi ki.
 iPad’in beklediğim en önemli özelliği tam olarak “amazing” bir olaydı bence: RetinaDisplay Ekran. 2048 x 1536 çözünürlük. Dünyanın parasını verip aldığımız kocaman LCD televizyonların sunduğu çözünürlükten bile daha fazla! (Apple ürünlerini almaktan henüz LCD tv almaya fırsatım olmadı, hala tüplü televizyona bakıyorum, bu gidişle alamayacağım).
iPad’in beklediğim en önemli özelliği tam olarak “amazing” bir olaydı bence: RetinaDisplay Ekran. 2048 x 1536 çözünürlük. Dünyanın parasını verip aldığımız kocaman LCD televizyonların sunduğu çözünürlükten bile daha fazla! (Apple ürünlerini almaktan henüz LCD tv almaya fırsatım olmadı, hala tüplü televizyona bakıyorum, bu gidişle alamayacağım).
Yeni iPad’in diğer teknik özellikleri (A5X işlemcisi, 5 Megapiksel iSight kamerası, 4G ağını desteklemesi) de harikaydı. Sunumu keyifle izledim. Fakat bu yazımda iPad’in dışında özellikle değinmek istediğim başka bir husus var.
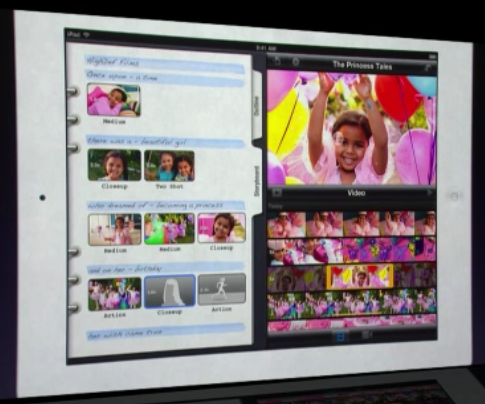
Sunumda iMovie uygulamasının yeni sürümü de tanıtıldı. Ben iMovie’nin bu sayfada ekran çıktıları görünen arayüzüne “bayıldım” diyebilirim. Spiralli ve kenarlarında sekmeleri olan bir defter görünümünü çok beğendim. iOS uygulamalarındaki bu “gerçeklik” unsurunu eminim benim gibi pek çok kullanıcıyı da cezbediyordur. Sırf ekran tasarımları harika diye işime yarasın yaramasın pek çok uygulama satın aldığımı biliyorum. Apple kendi harika uygulamalar yazdığı gibi, diğer geliştiricilerin de harika uygulamalar yazmasını sağlıyor. Çünkü her uygulama kolay kolay AppStore’a giremiyor. Bir kaç gün önce küçük ve basit bir formül uygulaması göndermiştim. Aldığım cevap kısaca: “uygulamanız hiç eğlenceli değil” idi :) Gayet de haklılardı…

 Ofiste uzun bir süredir “arayüz” konusunda arayışlar içerisindeyiz. Yürüttüğümüz projeler “web tabanlı uygulamalar” olduğu için bir web sitesi ile kıyaslanamayacak derecede fazla kullanıcı etkileşimi var. Web sitesinde daha çok içeriği ziyaretçiye sunmak önplandadır. Web tabanlı uygulamada ise bu sadece işin bir kısmıdır. Asıl önemli olan kısmı kullanıcılardan gerekli girdileri almak ve bunları işlemek. İşte burası tam olarak “arayüz” probleminin doğduğu nokta.
Ofiste uzun bir süredir “arayüz” konusunda arayışlar içerisindeyiz. Yürüttüğümüz projeler “web tabanlı uygulamalar” olduğu için bir web sitesi ile kıyaslanamayacak derecede fazla kullanıcı etkileşimi var. Web sitesinde daha çok içeriği ziyaretçiye sunmak önplandadır. Web tabanlı uygulamada ise bu sadece işin bir kısmıdır. Asıl önemli olan kısmı kullanıcılardan gerekli girdileri almak ve bunları işlemek. İşte burası tam olarak “arayüz” probleminin doğduğu nokta.
Bir kaç haftadır sosyal medyada ve diğer platformlarda “arayüz konusunda kendini geliştirmiş, front-end developer” ilanları yayınlıyoruz fakat henüz ciddi bir başvuru alamadık. Bugün ofiste bu mevzuyu tartışırken aklıma geldi; kartvizitinde “Arayüz Tasarım Uzmanı” yazan sadece bir kişi bildiğimi farkettim. Halbuki pek çok grafiker ve web developer tanıyorum. Ama kendini arayüz tasarım uzmanı olarak tanıtacak kadar bu işe ciddiyetle eğilmiş sadece bir kişi biliyorum: Veli Ogla Süngutay. Bundanüç dört sene önce iki ay gibi kısa bir süre kendisi ile çalışmıştım. Çok titiz ve tam işinin ehli bir insan olduğunu düşündüğümü hatırlıyorum. Biraz önce Googling yaptım ama kendisi ile ilgili herhangi bir neticeye varamadım. Belki bu satırlara denk gelirse kendisi irtibata geçer.
…
Çok ufak bir detay bile kullanım açısından harika sonuçlar ortaya çıkarabilir. Örneğin iOS’da herhangi bir fotoğrafı Twitter’a göndermek istediğinizde karşınıza çıkan minik pencereyi çok başarılı buluyorum. Şu detaylara lütfen göz gezdirin.
 Bilgisayar ekranında kocaman görünen bu görüntü elinizdeki iPhone’un deli çözünürlüğünde mükemmel detaylar olarak karşınıza çıkıyor. Benzer bir ekrana Android işletim sistemli telefonlar da sahip (kayın biraderip ekran çıktısı almayı başarırsa onu da bu yazıma katacağım). Bu görüntüde ilk olarak sağdaki ataçlanmış fotoğrafa dikkat edin. Oraya klasik keskin kenarlı olarak fotoğrafı koymuş olabilirdi. Üzerindeki Photoshop efektlerinden aşina olduğumuz bevel & emboss efektini koymayıp kabartma hissi uyandırmayabilirdi. Resmin üzerinde böyle gerçekçi bir ataç yerine sembolik bir ataç koyabilir ya da daha kötüsü hiç koymayabilirdi. Ama tüm bu detaylar ince ince düşünülmüş ve o resim özenle o şekilde oraya konmuş. Harika bir terzilik.
Bilgisayar ekranında kocaman görünen bu görüntü elinizdeki iPhone’un deli çözünürlüğünde mükemmel detaylar olarak karşınıza çıkıyor. Benzer bir ekrana Android işletim sistemli telefonlar da sahip (kayın biraderip ekran çıktısı almayı başarırsa onu da bu yazıma katacağım). Bu görüntüde ilk olarak sağdaki ataçlanmış fotoğrafa dikkat edin. Oraya klasik keskin kenarlı olarak fotoğrafı koymuş olabilirdi. Üzerindeki Photoshop efektlerinden aşina olduğumuz bevel & emboss efektini koymayıp kabartma hissi uyandırmayabilirdi. Resmin üzerinde böyle gerçekçi bir ataç yerine sembolik bir ataç koyabilir ya da daha kötüsü hiç koymayabilirdi. Ama tüm bu detaylar ince ince düşünülmüş ve o resim özenle o şekilde oraya konmuş. Harika bir terzilik.
Devam edelim, arkaplandaki kağıt dokusuna bakın. Üzerindeki gri çizgiler bir defter yaprağı dokusu hissini güçlendirmiş ve alelade değil, satırlara denk gelecek şekilde düşünülmüş. Sırf bunu sağlamak bile aslında arkaplanda pek çok hususu düşünmeyi gerektiriyor. Anroid cihazlar çeşitli en ve boylarda, çeşitli çözünürlüklerde olduğu için tasarımcının işi iOS’a oranla çok daha zor. Demek ki envai türlü iPhone, iPad görmememizin bir nedeni var (iPhone ve iPad’in türleri değil de modelleri artıyor bu doğru, ama tasarımcının işi zorlaşmıyor zira modeller arasındaki ekran oranı sürekli korunuyor).
Ve bu ekranda bahsedeceğim son husus; Vazgeç butonuna, Tweet yazısına, en alttaki “Konum Ekle” ve sağdaki “81” ibaresine dikkatle bakın. Buradaki yazı ve simgeler sanki defter yaprağından içeri doğru basık bir şekilde duruyor. Bir derinlik var. Apple’ın hemen hemen tüm ürünlerinde bunu görebilirsiniz. Sadece bunu değil tabi, tüm bu ince işçiliği görebilirsiniz.
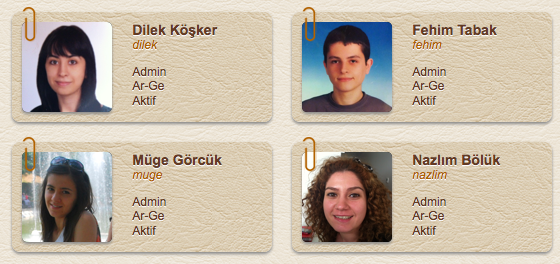
Yukarıdaki ekran çıktıları şirket içinde kullandığımız henüz tamamlanmamış “Ubicheck” yazılıma ait. Burada iki unsura değinmek istiyorum. Birincisi, bu sayfa aslında bir liste sayfası, kullanıcıları listeliyor. Normalde listeler klasik tablo gibi sunulur. Bu uygulamada ise minik kartlar şeklinde sunmayı denedik. Kullanıcılar mevzubahis olduğu için kullanıcı arama yaparken isimleri okumasından ziyade fotoğraflara bakması daha hızlı sonuç vereceği için kullanıcı fotoğrafını ön planda tuttuk. (Uygulamalarımızda liste ekranına gelindiğinde arama yapmaksızın son datalar hazır olarak görüntülenir. Kullanıcı detaylı bir arama yapmak istiyorsa o zaman arama formunu kullanır.)
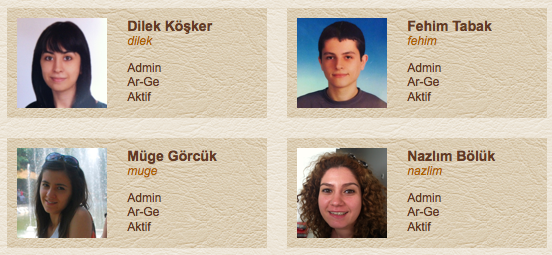
Bu da aynı ekranın bazı detaylar uygulanmamış hali. Bence arada dağlar kadar fark var.
Aynı uygulamada başka bir modül: Toplantı modülü. Hangi gün ne toplantısı yapılmış, ne kararlar alınmış, kimler katılmış gibi bilgileri tuttuğumuz modülün liste ekranı. Kullanıcı ekranında kartları kullandığımız için diğer ekranlarda da bu üsluba bağlı kalmak gerekiyordu. Fakat toplantılarda “fotoğraf” gibi belirleyici bir unsur yoktu. Onun yerine “toplantının konusu” ve “toplantı tarihi” daha önemliydi. Tarih bilgisi görsel olarak rahat ifade edilebilirdi. Bir simgenin içerisinde toplantı başlığı yazılmazdı herhalde. O nedenle bu ekranda fotoğraf alanında büyük puntolarla toplantı tarihini koyduk ve yıl bilgisini eklemedik. Zira en güncel kayıtlar en son görüntüleneceğinden zaten o yıla ait kayıtlar görüntülenmekteydi. Kaldı ki “25.08.2011” gibi uzun versiyonu da başlığın hemen altında ayrıca gösteriliyordu.
Yazıya başlayalı bir saat oldu ama kayınbirader hala Android telefonundan Twitter uygulamasına dair ekran çıktısı gönderemedi. Kabahat işletim sisteminde, zira bunun için bir kolaylık düşünülmemiş.
Arayüz konusunda daha derin problemlerimiz var. Bu örnekler hep “bilgiyi sunmak” ile ilgiliydi. Asıl problem ise yukarıda bahsettiğim gibi kullanıcıdan girdileri alacağımız ekranlar; yani FORM’lar. Bazen çok uzun bir form kullanmamız gerekebiliyor. Bir öğrenciyi kayıt ettiğinizi düşünün. Öğrencinin kimlik bilgileri, aile bilgileri, okul bilgileri vesaire derken bir kaç ayrı form devreye giriyor. Kullanıcı bunları hiç zorlanmadan, sırasını takip etmek için fare ile taklalar atmadan, bir hata ile karşılaştığında yazdıklarını kaybetmeden, hatayı düzgün bir uyarı ile farkederek bu girdileri yapması gerekiyor. İşte asıl mesele; kendini bu problemlerin çözümünde yetiştirmiş geliştiriciler bulmak.