WordPress’te temaya bağlı özellikleri yeni temada sağlamak için plugin yazmak
ile hasanBaşlık biraz uzun ve şa’şalı gibi dursa da aslında yazdığım plugin 2-3 satırlık bir şey.
Mevzuyu başından anlatayım; BT Magazin isimli bir teknoloji blogunu yaklaşık 2 yıldır yürütmeye çalışıyorum. Nerdeyse başından beri aynı temayı severek kullanıyordum. Ancak bir iki gün evvel kuzenim ve arkadaşı için hazırlamaya başladığım okulakademi.com sitesi için güzel bir portal teması görünce -her ne kadar portal görüntüsünü genel olarak sevmesem de- hoşuma gitti ve bunu BT Magazin’e de uyarlayabilirim diye düşündüm.
Temayı kurdum, bir iki saatimi de alsa ayarladım, kurcaladım, istediğime yakın bir görüntü elde ettim ancak.. Sıra yeni bir yazı yayınlamaya gelince ne göreyim. Meğer eski temamda yazı hazırlarken gelen bazı özellikler varmış. Ben onları WordPress’in kendi özelliği sanıyordum. Şimdilik acil ihtiyacım olan şey; yazının tipini seçmek ve video tipinde bir yazı ise ekranda beliren alana video url’ini yazmak. Yeni temada ne yazının tipini seçmek var, ne de video url’ini yazabileceğim bir alan.
Video’yu yazının içerisine de gömmek mümkün ama şimdiye kadar onlarca yazıda o şekilde yapmamıştım. Bu datayı bozmak hoşuma gitmedi. Üstelik heran eski temaya da dönebilirim.
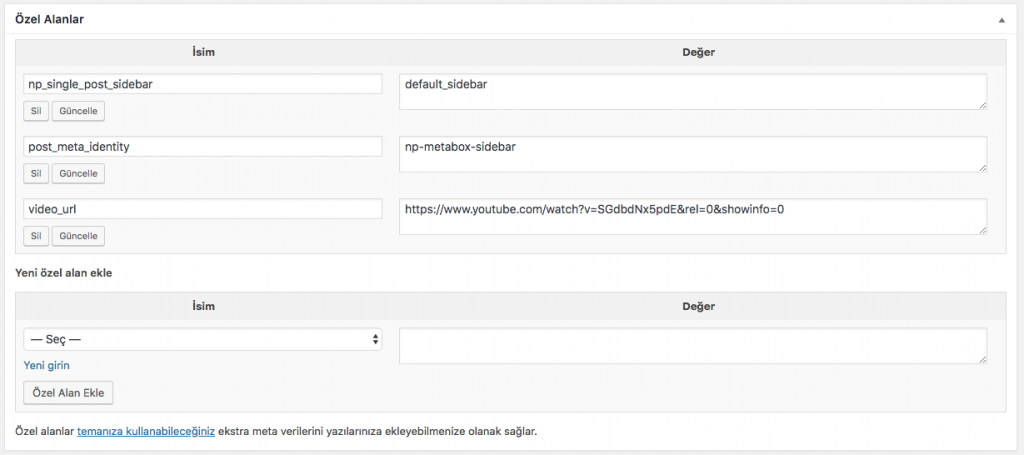
Veritabanından o url’lerin nasıl tutulduğunu öğrendim. wp_postmeta tablosunda _video_url şeklinde tutuluyormuş. WordPress yazı hazırlarken bu tarz meta key/value değeri eklemize izin veriyor. Video için müstakil bir alan sunmuyor ancak istediğimiz key’e karşılık istediğimiz değeri yazabiliyoruz. Bunun için yazı ekranında sağ üstte bulunan “Ekran Tercihleri” sekmesindeki “Özel Alanlar” kısmını işaretlemek gerekiyor.
Tamam veriyi nasıl post’a ekleyeceğimizi de çözdük. Sıra geldi meta’sında _video_url olan post’larda ekranda yazıdan evvel embed kod şeklinde videonun görüntülenmesini sağlamaya.
Bunun için küçük bir plugin yazmam gerektiğini düşündüm. Sabah ofise geçmeden 60 saniyede bu işi yaparım sandım ancak o kadar kısa sürede ancak plugini içi boş olarak oluşturabildim. Sonrasını anlamak için biraz kurcalamak gerekti.
WordPress Plugin’i nasıl yapılır?
WordPress’e plugin yazmak için wp-content/plugins klasörü içine plugininizin adını içeren bir klasör, sonra da o klasörün içinde aynı adla bir .php dosyası oluşturmak gerekiyor. Kendi pluginim (embed-video) için wp-content/plugins/hc-embed-video isimli bir klasör açtım ve içine hc-embed-video.php dosyası oluşturdum.
Bu dosyanın başına şu şekilde yorum eklemek gerekiyor ki eklentiler bölümüne girdiğinizde burası düzgün gelsin.
/** * Plugin Name: HC Embed Video * Description: Insert video to post using _video_url property * Author: Hasan Civelek * Version: 1.0 */
Bu şekilde yazıp kaydettiğimizde içinde fonksiyon olmasa da eklentilerde görünüyor.
Internette küçük bir araştırmayla WP’de video url’leri kolay yoldan nasıl embed kod şekline çevirebileceğimi öğrendim. WP’nin bunun için sağladığı wp_oembed_get() fonksiyonu varmış. Url’i verdiğimizde bu fonksiyon bize embed kodu üretiyor. Bu da tamam. Peki bu embed kodu post’un kendi yazısından (content) hemen önce ekrana nasıl basacağım?
Bunun için WordPress’te birden fazla yöntem olabilir. Göz attığım bazı dökümanlarda add_hook() yapısı anlatılıyordu. add_hook()’da ilk parametre olarak önceden tanımlanmış olay parametresi ve ikincisinde de callback, yani işletilecek fonksiyon yazmak gerekiyor. İşimi görecek bir hook bulamadım. WP dökümanını inceleyecek fazla vaktim de olmadığından webde arama yaparak add_filter() fonksiyonunu öğrendim. Bu da benzer bir yapıda ama ilk parametre olarak olay değil de, post’un içeriği ile alakalı bir paramere alıyor. Örneğin “content” parametresi doğrudan post’un içeriğini sana veriyor. Bu content’i return yapmadan evvel istediğin işlemden geçirebilirsin.
Bana bu fonksiyonun içerisinde post_id de lazım olduğundan global $post diyerek onu da çağırmam gerektiğini öğrendim. Kodun nihayi hali şu şekilde oldu ve işimi tam gördü.
<?php
/**
* Plugin Name: HC Embed Video
* Description: Insert video to post using _video_url property
* Author: Hasan Civelek
* Version: 1.0
*/
function embed_video( $content ) {
global $post;
$video_url = get_post_meta($post->ID, '_video_url', true);
$embed= "";
if ($video_url) {
$embed= '<div class="videoContainer">'
.wp_oembed_get( $video_url )
.'</div>';
}
return $embed.$content;
}
add_filter( 'the_content', 'embed_video' );
Böylece yeni temamı bozmadan, eski temama her an dönebilecek şekilde WordPress tabanlı sitemi ihtiyacımı görecek şekilde güncellemiş oldum. Belki bu bir kaç satırlık kod vesilesiyle WP plugin olayının detaylarına da girerim. Hep yapmak istediğim ama bir türlü zaman bulamadığım bir şeydi. Nasip..