CSS: Float nesnelerde kalan genişliği kullanmak
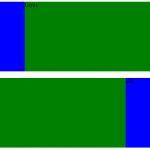
 Mevzu başlıktaki gibi kolay ve tek satırda hallolmuyor malesef. Amacım resimde gördüğünüz gibi yanyana iki div koymak ve bunlardan birisi sabit genişlikte iken diğer div’in kalan alanın tamamını kullanmasını sağlamak.
Mevzu başlıktaki gibi kolay ve tek satırda hallolmuyor malesef. Amacım resimde gördüğünüz gibi yanyana iki div koymak ve bunlardan birisi sabit genişlikte iken diğer div’in kalan alanın tamamını kullanmasını sağlamak.
Fatih Hayrioğlu’nun sitesinde bulamayınca Google’da aradım ama Türkçe örnekler malesef netice vermedi. Stackoverflow.com’da şu sayfadaki Andres kullanıcısının örneği işe yaradı.
Bu işlem için evvela bu iki div’i taşıyacak bir div daha gerekiyor. Dışardaki div’e dar ve sabit genişlikli olan div kadar padding-left vermek gerekiyor ki geniş alan bu mesafeden başlasın ve %100 genişliğine sahip olmasına rağmen padding’den dolayı sadece kalan alanı kullanabilsin. Bu kısım çalıştığında aslında işin zor kısmı bitmiş oluyor. Geniş olan div’in sabit bir alan hariç tüm ekrana yayılmasını sağladık.
İkinci olarak da dar ve sabit genişliğe sahip div’i kapsayıcı alandaki padding’den oluşan boşluğa konumlandırmak gerekiyor. Normalde bu div de ana div’in içerisinde yer aldığından padding-left’ten etkilenecektir. Bu etkiyi sıfırlamak için kendi genişliği kadar negatif değerli margin-left kullanıp kendini taşıyan div’in dışına çıkmasını sağlamalıyız. Bu kadar.
Örnek:
CSS
.kutu {
height: 200px;
padding-left: 260px;
}.kutu .dar {
height: 200px;
width: 260px;
margin-left: -260px;
background-color:blue;
float:left;
}.kutu .genis {
float: left;
height: 200px;
width: 100%;
background-color:green;
}
HTML
<div class=kutu>
<div class=dar>Dar</div>
<div class=genis>Genis</div>
</div>
Örnek dosyayı indirmek için tıklayın.
bu konuyu öylesine arayarak buldum, çok yarayışlı bir çözüm. Bu tür konular bazen baş belası olabiliyor.