iPhone Kursu 2. Ders: Hello World!
 Bu akşam iPhone Eğitimimizin 2. dersini gördük. Daha önce kendi başımıza uygulamalar yazmış olsak da sınıf olarak herşeye sıfırdan başladığımız için geçtiğimiz dersde Xcode’a tepeden bir bakış attık. Bugün de ilk “Hello World” uygulamamızı yaptık.
Bu akşam iPhone Eğitimimizin 2. dersini gördük. Daha önce kendi başımıza uygulamalar yazmış olsak da sınıf olarak herşeye sıfırdan başladığımız için geçtiğimiz dersde Xcode’a tepeden bir bakış attık. Bugün de ilk “Hello World” uygulamamızı yaptık.
Uygulamaya geçmeden önce Mac tedarik edemeyen kursiyerlerin Windows makinelerinde çalışabilmeleri için önceden hazırlanmış ve içinde Xcode bulunan sanal makine (VMWare) imaj dosyası elden ele dolaştı (bu dosyanın linkini bulabilirsem bu sayfalarda yayınlayacağım). Ofisteki bir arkadaşımdan ödünç MacBook Air alamasaydım ben de bu kervana katılacaktım. Sanal makinelerle ne kadar uğraştığım blogun eski sayfalarında mevcut. Bu noktada hemen haklı eleştirimizi yapalım. Gelişim Platformu; yıllardır verdiği eğitimlerle ön planda olan bir dernek. Bildiğim kadarıyla Türkiye’de iPhone uygulama eğitimi ilk kez GP tarafından veriliyor. Çok makbule geçtiğini -şahsen- ifade edeyim. Fakat bu kursa arkadaşlarımı çağırırken “bir şey getirmenize gerek yok, nasılsa iPhone eğitimini pc’lerde yapacak halimiz yok, orda Mac laboratuvarları vardır” demiştim. Fakat değil Mac, normal bir pc laboratuvarı bile göremedik. Neyse ki başvuranların sayısı çok fazla oldu da iki gruba bölünerek rahat bir ortamda ders almaya başladık. İnşallah bu iPhone eğitimi daha pek çok kere verilecektir. GP’de güzel bir laboratuvar ile bu başarı karşısında kendini ve kursiyerlerini ödüllendirir.
Haklı eleştirimizi yaptık, rahatladık. Mevzuya dönelim. Çatur çutur kod yazmaya geçmeden önce (öyle hemen geçilmiyor malesef) görsel olarak ne çeşit iPhone uygulamaları yazılabiliyor sorusunun cevabını bir slayt üzerinde örnekleri ile beraber inceledik:
- Temel iPhone grafik arayüzlerini (GUI) kullanan uygulamalar. Örn: Facebook
- Donanım görüntüsü veren uygulamalar (ConvertBox)
- Liste mantığı kullanan uygulamalar (Delivery Status Touch, Be Happy Now)
- Katmanlı yapı, yani çeşitli GUI’leri aynı anda kullanan uygulamalar (Barnes & Noble)
- Akordiyon menü görünümü (Usatoday)
- Grafik arayüzlü tasarımlar. Daha çok oyunlarda kullanılıyor (Mom Maps).
- Gestures (el hareketi) ağırlıklıklı uygulamalar (All recipies, Bubbles)
- Hareket sensorlu uygulamalar (Shark)
- vb..
Sakıncalı hareketler
- Küçük tasarımlar yapmak (Hayır! parmakla dokunarak kullanılan ve oldukça sınırlı ebatları olan bir cihaza göre tasarımlar yapmalıyız)
- View controller içine kod yazmak (Hayır! view controller içine yazılan kodlar, başka bir projede kullanılamaz. Kod parçalarını kopyalayıp yeni projeye de yazmak icab eder. Halbuki class’lar oluşturup kodları bu class’lara yazarsak dilediğimiz projeye bu classları kolayca dahil edebiliriz. Böylece örneğin aynı uygulamanın hem iPhone hem iPad sürümü yazılacaksa aynı kodları tekrar tekrar yazmakdan kurtuluruz.
- iPad için ayrı tasarım yapmamak (Hayır! iPhone uygulamaları iPad’de çalışıyor fakat ya küçük olarak çalışıyor yahut bulanık ve büyütülmüş halde çalışıyor. Bunun yerine iPad tasarımı ve uygulaması ayrıca yapılmalıdır)
- Orientationa(cihazın yatay ve dikey durumlarına) dikkat etmemek. (Hayır! Tasarımı eğer sadece dikeyde düzgün görünecek şekilde yapmışsak cihaz yatay tutulduğunda ekranın değişmesine izin vermemeliyiz)
 Xcode’un menülerini ve pencerelerini kısaca dolaştıkdan sonra New Xcode Project deyip “View Based Application” şablonuyla yeni bir proje başlattık. Aslında ilk örnek olarak Bahşiş uygulaması yazacaktık ama vakit ancak HelloWorld’e yetti.
Xcode’un menülerini ve pencerelerini kısaca dolaştıkdan sonra New Xcode Project deyip “View Based Application” şablonuyla yeni bir proje başlattık. Aslında ilk örnek olarak Bahşiş uygulaması yazacaktık ama vakit ancak HelloWorld’e yetti.
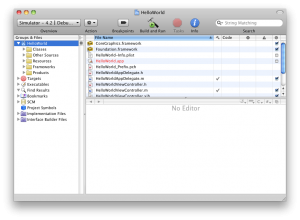
Projeyi oluşturdukdan sonra Xcode’un sol kısmında görünen dosya ve klasörleri inceledik. Hazırlayacağımız class’ları Class klasörüne, dışardan kullanacağımız resim ve diğer medya dosyalarını ve ayrıca uygulama ekranlarımızın tasarımlarını içeren .xib (nib diye okunuyor) dosyalarını Resources klasörüne, projemize dahil etmek istediğimiz frameworkleri (örneğin oyun yazmak istiyorsak GameKit frameworkünü) Frameworks klasörüne koymamız daha yerinde oluyor. Burada iç içe istediğimiz kadar klasör açabiliyoruz. Aslında burda klasör ve dosya olarak görünenler işletim sistemi üzerinde birebir fiziksel klasör ve dosyalara tekabül etmiyor. Projenizin disk üzerindeki klasörlerini incelediğinizde bunu hemen farkedeceksiniz. Xcode’un sol kısmındaki bu klasörlü yapı projemizi daha rahat geliştirebilmek ve kodlarla kaynakları birbirinden rahatça ayırabilmek için oluşturulmuş. Örneğin bir resim dosyasını projenize katmak istediğinizde dosyayı doğrudan Resources klasörüne sürükleyebilirsiniz. Resources klasörünün altında onlarca klasör olsa ve siz resim dosyasını en iç klasöre dahi atsanız, kod yazarken dosyayı çağırmak icab ettiğinde hangi klasörde olduğun bakmaksızın sadece adı ile dosyaya erişebilirsiniz.
Classes klasöründe çeşitli .h ve .m dosyaları ile .xib dosyaları görülmektedir. Bunlar projemize başlarken seçtiğimiz şablona göre oluşturulmuştur. h uzantılı dosyalar header dosyaları olup projede kullanacağımız çeşitli değişken ve fonksiyon başlık tanımlarını içerir. m dosyaları ise asıl dosyalardır ve gerçek lojik m dosyalarına yazılır. xib dosyaları ise liste, textbox, label gibi görsel öğelerle oluşturulan ekran görüntülerinin (view) bilgilerini tutan dosyalardır.
Hello World uygulamamız için basit bir senaryo oluşturduk: Ekranda bir tane label (yazı) öğesi, hemen altında bir tane text kutusu onun da hemen altında bir tane button olacak. Butona basıldığında text kutusuna klavye ile yazdığımız yazı Label’da görünecek. Bu kadar basit. Arayüzü oluşturmadan önce .h ve .m dosyalarını oluşturup daha sonra .xib dosyası ile kod arasındaki ilişkiyi kurmak daha cazip geldi ve hemen koda koyulduk.

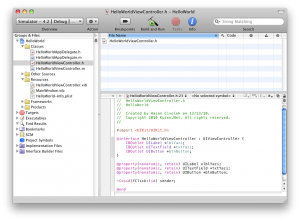
 Classes klasöründeki HelloWorldViewController.h dosyasının içine UILabel, UITextField ve UIButton tipinde üç değişken tanımladık. Bu değişkenleri Interface Builder’da hazırlayacağımız view tasarımıyla ilişkilendirmek için değişkenlerin başlarında IBOutlet ibaresini kullanmamız gerekiyor. Değişkenlerimizi tanımladıkdan sonra butona basınca çalışacak olan fonksiyonun sadece başlık kısmını yazdık. Fonksiyonun kendisini .m dosyasında yazmamız gerekiyor.
Classes klasöründeki HelloWorldViewController.h dosyasının içine UILabel, UITextField ve UIButton tipinde üç değişken tanımladık. Bu değişkenleri Interface Builder’da hazırlayacağımız view tasarımıyla ilişkilendirmek için değişkenlerin başlarında IBOutlet ibaresini kullanmamız gerekiyor. Değişkenlerimizi tanımladıkdan sonra butona basınca çalışacak olan fonksiyonun sadece başlık kısmını yazdık. Fonksiyonun kendisini .m dosyasında yazmamız gerekiyor.
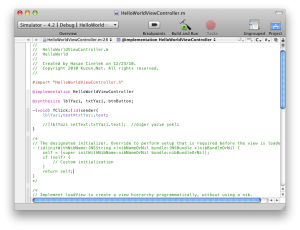
.h dosyasında kullandığımız bütün değişkenlere .m dosyasında müdahe edebilmemiz için @synthesize ifadesi ile o değişkenleri yazmamız gerekiyor. Bu sayede bir değişkenin özelliklerine erişip değiştirme imkanımız oluyor.
.m dosyasında gerekli tanımları ve fClick fonksiyonunun tamamını yazdık. Senaryo icabı lblYazi nesnesinin yazısı txtYazi kutusundaki yazı ne ise o olacaktı. Bunu sağlamak için fClick fonksiyonu içinde lblYazi.text=txtYazi.text; demek yeterli olduğu gibi şu şekilde yazmak da gayet uygun; [lblYazi setText:txtYazi.text];
Unutmadan, .m dosyasında, projeyi başlatırken seçtiğimiz şablona göre pek çok fonksiyon hazır yazılmıştır. Bunlar /*.. */ yorum satırları ile kapatılmıştır. Bunlardan uygun ve lazım olanını kod içerisinde yorum satırı olmakdan çıkarıp kullanıma açmalıyız. Bu örneğimizde de viewDidLoad fonksiyonunu açıyoruz ki uygulama sonlandığında bu fonksiyon otomatik olarak çalıştırılır ve kullanılmayan nesneleri, değişkenleri bellekten siler.
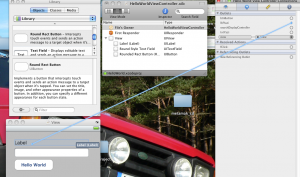
 Resources klasöründeki “HelloWorldViewController.xib” dosyasına tıklayıp Xcode ile beraber gelen Interface Builder programını çalıştırdıktan sonra Library kutusundan birer tane Label, TextField ve Button (Round Rect Button) öğesini tutup view’imizin üzerine yerleştirdik. View’ımızdaki öğeleri kodumuzla ilişkilendirmemiz gerekiyor. Bunun için resimde ortada gördüğünüz pencerede “Files Owner” nesnesine tıklayıp en sağdaki uzun listede en üstten 2. tab’a geçiyoruz. Burada Xcode’da tanımladığımız değişkenlerin ve fonksiyonların listesi görülüyor. Yapacağımız iş çok basit. Bu listedeki öğeleri kulaklarından tutup bırakmadan ortadaki penceredeki ilgili öğelere yahut doğrudan view tasarımımızın üzerindeki GUI öğelerine sürüklemek. Eğer sürükleme işlemi tutarlı öğeler arasında yapılıyorsa derhal eşleşeceklerdir.
Resources klasöründeki “HelloWorldViewController.xib” dosyasına tıklayıp Xcode ile beraber gelen Interface Builder programını çalıştırdıktan sonra Library kutusundan birer tane Label, TextField ve Button (Round Rect Button) öğesini tutup view’imizin üzerine yerleştirdik. View’ımızdaki öğeleri kodumuzla ilişkilendirmemiz gerekiyor. Bunun için resimde ortada gördüğünüz pencerede “Files Owner” nesnesine tıklayıp en sağdaki uzun listede en üstten 2. tab’a geçiyoruz. Burada Xcode’da tanımladığımız değişkenlerin ve fonksiyonların listesi görülüyor. Yapacağımız iş çok basit. Bu listedeki öğeleri kulaklarından tutup bırakmadan ortadaki penceredeki ilgili öğelere yahut doğrudan view tasarımımızın üzerindeki GUI öğelerine sürüklemek. Eğer sürükleme işlemi tutarlı öğeler arasında yapılıyorsa derhal eşleşeceklerdir.
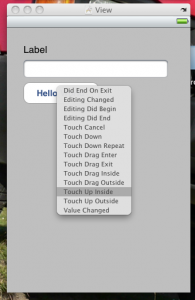
 Benzer işlemi fClick fonksiyonu için yaptığımızda yani fonksiyonu tutup butonun üzerine bıraktığımızda bu kez bir liste çıkacak ve butonun hangi davranışına (basmak, bırakmak vs) bu fonksiyonun atamak istiyorsak onu seçeceğiz. Normal bir tıklama için touchUpInside işaretlemeliyiz.
Benzer işlemi fClick fonksiyonu için yaptığımızda yani fonksiyonu tutup butonun üzerine bıraktığımızda bu kez bir liste çıkacak ve butonun hangi davranışına (basmak, bırakmak vs) bu fonksiyonun atamak istiyorsak onu seçeceğiz. Normal bir tıklama için touchUpInside işaretlemeliyiz.
Bunu da yaptıkdan ve projemizdeki dosyaların hepsinin kaydedilmiş olduğuna emin oldukdan sonra Xcode’un üzerindeki “Build and Run” butonuna tıklayıp kodumuzun simülatörde çalışmasını sağlıyoruz. Herhangi bir yanlış işlem yapmadıysak uygulamamız gayet güzel bir şekilde çalışacaktır.

Download: HelloWorld
Güzel bir paylaşım olmuş teşekkürler.